해시 라우터를 사용할 때는 발생하지 않는 문제지만
브라우저 라우터를 사용하면 발생하는 문제입니다.
1. 문제의 발견
SPA(Single Page Application)에서 라우팅을 할 때
1) 새로고침을 하거나
2) SPA의 'APP'가 있는 URL에 진입하지 않고 다른 주소부터 진입하려고 하면
404 에러가 나게 됩니다.

해시(#) 라우팅을 쓸 때야 결국 지정된 파일을 읽은 후 해시 라우터를 사용하므로 문제가 되지 않지만
브라우저 라우터를 쓸 때는 진입 파일이 없으니 어쩔 수가 없죠.
2. 해결 방법
이 문제를 해결하려면 해석할 수 없는 주소가 왔을 때 폴백(Fallback)하도록 구성해야 합니다.
(참고 : Rick Strahl's Weblog - Handling SPA Fallback Paths in a Generic ASP.NET Core Server )
'Startup.cs'의 'Configure'에서 엔드포인트(UseEndpoints)에 아래 코드를 추가합니다.
(구성에 따라서 'Program.cs'일 수 있습니다.)
endpoints.MapFallbackToFile("[SPA URL]");
예>
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapFallbackToFile("/index.html");
});
이제 실행 해보면 새로고침해도 '404 에러'가 나지 않는 걸 볼 수 있습니다.

이제 페이지를 찾을 수 없으면(404 에러) 죄다 지정된 경로로 폴백됩니다.
이것에 따른 에러는 따로 처리해야 하죠 ㅎㅎㅎㅎ
3. 웹팩(webpack) 사용 시 추가 처리
웹팩 개발 서버(devServer)에 연결된 경우 'ASP.NET Core'에서 처리를 해도 같은 현상이 일어나는 경우가 있습니다.
이것은 백엔드 문제가 아니라 플록시를 받는 웹팩 개발 서버가 폴백을 처리하지 않아서 생기는 문제입니다.
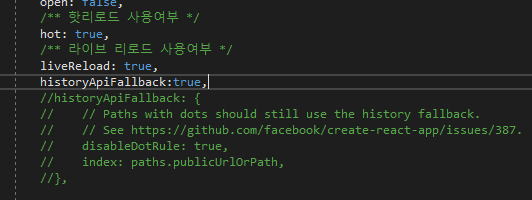
웹팩 개발 서버의 설정에 'historyApiFallback'설정이 있습니다.
이 값을 'true'로 해주면 웹팩 개발 서버를 사용할 때도 폴백됩니다.

마무리
테스트 프로젝트 : github - dang-gun/AspDotNetSamples/AspNet_SPA_FallbackTest/
이래서 해시 라우터를 좋아하는 겁니다 ㅎㅎㅎㅎ
하지만 이제는 브라우저 라우터가 대세라 어쩔 수가 없습니다 ㅜㅡ








