이전 포스팅에서 미리 구성된 프론트엔드 템플릿(create react app)을 이용하여
비주얼 스튜디오의 디버거에 연결하는 작업을 했습니다.
이제 직접 웹팩을 구성하여 비주얼 스튜디오의 디버거에 연결하는 작업을 해보겠습니다.
1. 'SpaProxy' 설치 및 설정
이 부분은 이전 포스팅의 '1. 'SpaProxy' 설치 및 설정'의 부분과 동일합니다.
참고 : [ASP.NET Core 6] 비주얼 스튜디오에서 'NPM' 프로젝트 디버깅 - 프론트 엔드(Front-end) 템플릿 사용
2. 웹팩 구성하기
모든 파일을 수작업으로 작성합니다.
인터넷에서 구할 수 있는 간단한 샘플을 만들어 넣을 예정입니다.
(참고 : 웹팩 핸드북 - 웹팩 데브 서버)
2-1. 'node'용 폴더 생성
프로젝트 루트에 'ClientApp'폴더를 생성해 줍니다.
2-2. 'package.json' 작성
ClientApp > package.json
파일을 생성하고 아래와 같이 작성합니다.
{
"name": "clientapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
},
"devDependencies": {
"html-webpack-plugin": "^5.5.0",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.10.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve"
},
"keywords": [],
"author": "",
"license": "ISC"
}
2-3. 'webpack.config.js' 작성
ClientApp > webpack.config.js
파일을 생성하고 아래와 같이 작성합니다.
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
module.exports = {
mode: 'none',
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
devtool: "inline-source-map",
devServer: {
port: 9000,
},
plugins: [
new webpack.SourceMapDevToolPlugin({}),
new HtmlWebpackPlugin({
// index.html 템플릿을 기반으로 빌드 결과물을 추가해줌
template: 'index.html',
}),
],
};
12번 줄 : 'devtool'은 소스맵을 생성하는 아무 옵션이나 사용해도 됩니다.
17번 줄 : 비주얼 스튜디오가 소스맵을 이용하여 디버깅을 하므로 'SourceMapDevToolPlugin'을 무조건 사용해야 합니다.
2-4. 테스트용 소스 만들기
ClientApp > index.html
파일을 생성하고 아래 코드를 넣습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Webpack Dev Server</title>
</head>
<body>
<!-- 빌드 결과물이 정상적으로 로딩되면 아래 div 태그의 텍스트가 변경됨 -->
<div class="container">
TBD..
</div>
<!-- HTML Webpack Plugin에 의해 웹팩 빌드 내용이 아래에 추가됨 -->
</body>
</html>
ClientApp > index.js
파일을 생성하고 아래 코드를 넣습니다.
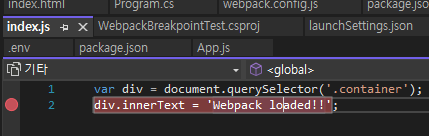
var div = document.querySelector('.container');
div.innerText = 'Webpack loaded!!';
3. 테스트하기
ClientApp > index.js
파일의 2번 줄에 중단점을 설정합니다.

실행해 봅시다.

중단점이 잘 잡히네요.
중단점이 잡히지 않는다?
실행은 잘되는데 중단점이 잡히지 않는다면 'wwwroot'폴더가 있는지 확인해 보고
없으면 생성해 줍니다.
(참고 : [ASP.NET Core 6] 웹팩(webpack)에서 중단점(breakpoint)이 잡히지 않는다? )
마무리
테스트 프로젝트 : github - dang-gun/AspDotNetSamples/WebpackBreakpointTest/
비주얼 스튜디오로 ASP.NET Core + Webpack 설정과 디버깅까지 연결하는 긴 여정이 마무리되었습니다.
(사실 SSL 연결이 남긴 함 ㅋ)
포트와 'wwwroot'의 환장의 콜라보레이션과 '.NET 5'에서 바뀐 각종 SPA 설정 때문에
자료가 없고 있어도 예전 버전 기준이라 쓸 수 없는것들 뿐이었습니다.
이걸 한땀한땀 정리해둔 자료는 왜 없는 걸까요?








