
네임스페이스(Namespace)를 쓰는 가장 큰 이유는 무엇일까요?강력한 그룹화입니다.이 강력한 그룹화를 통해 공간을 구분하고 외부 사용자에게 명확한 공간을 제공하여 가독성 + 유지보수성을 올려줍니다. 네임스페이스로 나뉜 공간은 해당 네임스페이스에 소속된 개체들만의 공간으로 사용됩니다.이러한 강력한 그룹화는 외부로 배포해야 하는 라이브러리들에게서 강력한 장점을 발휘합니다. 네임스페이스만 겹치지 않는다면 어떤 프로젝트에다 붙여도 독립된 공간을 보장받기 때문입니다.이런 독립된 공간은 이름이 구분되어 명확한 접근을 보장하므로 문의를 받을 때도 항상 같은 위치를 알려주므로 대응도 쉽게 할 수 있게 해줍니다. 1. 자바스크립트에서의 네임스페이스그런데 자바스크립트에는 네임스페이스라는 개념이 없습니다.이것을 보안하..

일반적인 프로젝트 빌드는 진입점을 기준으로 빌드가 되므로 별다른 설정 없이도 최적화(or 트리 쉐이킹), 빌드, 파일 합치기, 난독화, 최소화 같은 과정들이 이루어 집니다. 문제는 진입점이 없는 라이브러리인 경우 여러 가지 제한이 많다는 것입니다. 0. 타입스크립트 라이브러리의 배포 타입스크립트로 만든 라이브러리를 수동으로 배포하려면 그냥 타입스크립트 채로 배포해도 큰 문제는 없습니다. 배포된 라이브러리를 사용하는 개발자도 타입스크립트를 쓴다면 같이 빌드하면 그만이니까요. 타입스크립트를 안 쓰는 경우나 난독화가 필요하거나 일관성 유지를 원한다면 빌드한 다음 배포하는 것이 좋습니다. 이 포스팅에서는 빌드 결과물을 출력하고 같이 사용할 설명파일(.d.ts)파일을 같이 생성합니다. 난독화나 미니마이즈 같은 것..

비주얼 스튜디오 버전별로 프론트엔드 프로젝트 구성이 조금씩 다릅니다. 이 포스팅은 비주얼 스튜디오 커뮤니티 2022(버전 17.8.3) 기준입니다. 이 버전에서는 '.esproj(자바스크립트 프로젝트 시스템)'로 프론트엔드 프로젝트를 구성하는 것이 권장 사항입니다. 이 포스팅에서는 타임스크립트가 포함된 프로젝트를 예제로 사용하고 있습니다. 이 포스팅에서는 편의상 웹팩(webpack)를 사용했지만, 구성은 마음대로 해도 됩니다. 1. 프로젝트 생성 새 프로젝트 추가 > Blank TypeScript Project 를 선택합니다. 타입스크립트를 사용하지 않으려면 'Blank JavaScript Project'를 선택합니다. 수동으로 타입스크립트를 구성할 생각이어도 'Blank JavaScript Projec..

프론트엔드 단독 프로젝트를 구성하고 처음 실행하면 디버거가 잘 연결되어 중단점도 잘 잡힙니다. 그런데 포트만 변경하면 디버거를 연결하지 못하는 현상을 발견하였습니다. 접속도 되고 실행도 되지만 디버거가 연결되지 않아 중단점이 잡히지 않고 배포도 끝나지 않습니다. 1. 원인 전형적인 디버거가 연결되지 않는 현상입니다. 비주얼 스튜디오에서 자바스크립트를 디버깅하려면 디버깅 포트를 서비스 포트와 일치시켜줘야 합니다. ASP.NET Core 프로젝트와 같이 브라우저를 사용하는 프로젝트는 브라우저를 설정할 수 있는 인터페이스가 제공됩니다. (참고 : MS Learn - Visual Studio에서 JavaScript 또는 TypeScript 앱 디버그 - 디버그할 브라우저 준비 ) 수동으로 인수를 넣어 디버거에 ..

웹팩 개발서버에 로컬 인증서(SSL) 설정하는 방법을 몰라서 한참 고생을.... 정확하게는 로컬 인증서를 자동으로 생성하는 방법을 몰라서 고생한거긴 합니다. 문서를 좀더 잘읽었으면 삽질이 좀 줄긴 했을거 같은데 말이죠 ㅎㅎㅎㅎ 연관글 영역 1. 로컬 인증서 생성 'ASP.NET Core'의 'React'템플릿에 보면 다음과 같이 2개의 파일이 있습니다. (참고 : github - dang-gun/AspDotNetSamples/WebpackSslTest/ClientApp/OriginalFils/ ) aspnetcore-https.js : 로컬 인증서를 생성해 주는 파일 aspnetcore-react.js : 생성된 경로를 '.env.development.local'에 넣어주는 파일 이 파일들을 실행하면 로..

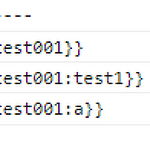
예전부터 정규식 개체(Regexp)를 사용할 때 값이 제대로 일치하다 말다 한다는 생각을 많이 했습니다. 그래서 가급적 정규식 개체를 사용하지 않았는데...... 의외로 원인은 쉬운 곳에 있었습니다. 1. 문제의 발견 아래와 같이 정규식 개체를 만들고 /** 정규식 개체 */ reg = /\{\{[a-zA-Z0-9]+:[a-zA-Z0-9]+\}\}|\{\{[a-zA-Z0-9]+\}\}/g /** 테스트 문자열 */ testString = "{{test001}}, {{test001:test1}}, {{test001:a}}, {{aa}}"; 아래와 같이 정규식 개체를 사용하는 함수를 만들어 줍니다. private F1(): void { console.log("F1 : " + this.reg.exec(this..

정규식을 사용할 때 테스트로 다음과 같은 사이트들을 이용합니다. regexr.com regex101.com 1. 문제의 발견 다음과 같은 정규식을 만들면 아래와 같은 결과가 나옵니다. /\{\{[test001]+:[a-zA-Z0-9]+\}\}|\{\{[test001]+\}\}/g //테스트용 텍스트 {{test001}}, {{test001:test1}} 그런데 이걸 자바스크립트에 넣으면 아래와 같이 하나만 적중되는 현상이 일어납니다. //let sReg = "/\{\{[test001]+:[a-zA-Z0-9]+\}\}|\{\{[test001]+\}\}/g";//결과 : null let sReg = "\{\{[test001]+:[a-zA-Z0-9]+\}\}|\{\{[test001]+\}\}/g"; let r..

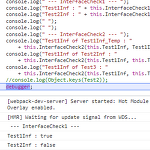
타입스크립트는 자바스크립트로 변환되어 동작하므로 인터페이스를 비교할 방법은 없습니다. 자바스크립트에서 사용하는 꼼수를 그대로 사용해야 한다는 뜻입니다. 0. 테스트 환경 만들기 테스트를 위해 인터페이스 2개를 아래와 같이 만듭니다. export interface Test1Interface { Test1_string: string, Test1_int: number, } export interface Test2Interface { Test2_string: string, Test2_int: number, } 아래와 같이 인터페이스를 가지고 있는 변수를 만듭니다. (저는 클래스를 선호하기 때문에 클래스로 작성했습니다.) Test1Inf: Test1Interface = { Test1_int: 1 , Test1_s..

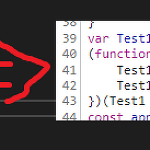
일반적인 언어에서 열거형(enum) 코드의 일관성과 가독성을 높이는 강력한 기능 중 하나입니다. (= 높은 생산성) 근데 타입스크립트 관련 글을 보다 보면 열거형을 쓰지 말라는 소리를 종종 볼 수 있습니다. 이것은 타입스크립트가 자바스크립트로 변환되는 과정에서 많은 비용이 드는 형식으로 바뀌기 때문입니다. 1. 타입스크립트(TypeScript)의 열거형이 자바스크립트로 변환될 때.... 타입스크립트가 자바스크립트로 변환될 때 열거형은 두 가지 문제가 발생합니다. 1) 역방향 접근을 위해 함수형으로 변환됩니다. 2) 이 문제 때문에 사용하지 않는 코드 정리(트리 쉐이킹, Tree Shaking)로 제거되지 않는 코드가 생성됩니다. 생성된 코드를 보면 아래와 같습니다. //타입스크립트 enum Test1 {..

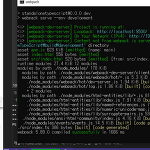
1. 문제의 시작 웹팩 개발 서버(webpack dev server)를 'ngrok'로 외부에 노출 시켜서 접속했더니 'Invalid Host header' 에러가 납니다. 2. 'Invalid Host header'의 원인 웹팩 개발 서버에서는 호스트 검사를 해서 외부 접속을 차단하기 때문에 발생한다고 합니다. 3. 해결 방법 외부 접속도 허용하면 됩니다. 웹팩 개발 서버 설정에 다음을 추가합니다. allowedHosts: "all" 예전 버전(3 이전 버전)의 경우 disableHostCheck: true 를 추가해야 합니다. 이제 잘 접속됩니다. 마무리 웹팩 개발 서버로 운영하는 경우는 거의 없을 거 같은데 설정 하다보면 '그냥 운영해도 되지 않을까?' 라는 생각이 들게 합니다 ㅎㅎㅎ




