예전에 쓰던 SPA 프레임워크를 새로 만들면서
백엔드는 'ASP.NET Core 6',
프론트엔드 개발 중에는 'NPM'을 이용하기로 해서 'Node.js'를 사용하기로 했습니다.
그렇다면 'NPM'을 올려야 하는데....
올리는 김에 'NPM Task Runner'를 올리기로 했습니다.
'NPM Task Runner'는 선택 사항이지만 있으면 'NPM 패키지 관리를 UI로 할 수 있습니다.
[ASP.NET Core 6] ASP.NET에 NPM 세팅하기 (feat. Task Runner)
[ASP.NET Core 6] ASP.NET MVC + NPM (feat. webpack, sass)
*이 프로젝트는 Visual Studio 2022로 되어 있습니다.*
0. 시작 전에 필요한 것
'Node.js'는 꼭 설치해야 합니다.
운영체제에 맞게 설치하면 됩니다.
(참고 : NodeJs - 다운로드 페이지 )
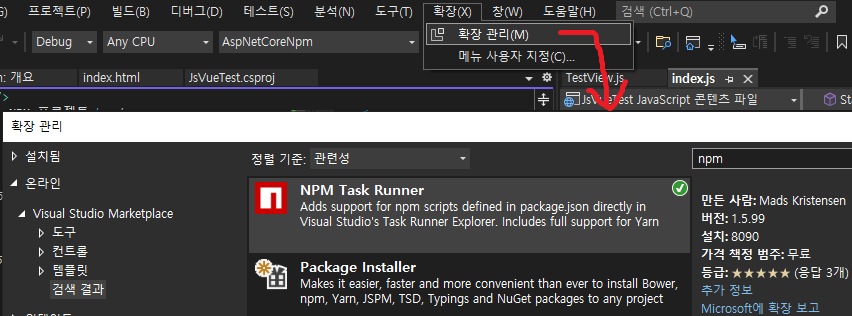
'NPM Task Runner'를 설치하려면
확장 > 확장 관리
에서 'NPM Task Runner'를 찾아 설치합니다.

1. NPM 패키지 사용하기
프로젝트 루트에 'package.json' 파일을 생성해줍니다.
수동으로 생성해도 되고 '새 항목'에서 'NPM 구성 파일'을 찾아 추가해도 됩니다.

테스트를 위해 내용은 아래와 같이 넣습니다.
|
1
2
3
4
5
6
7
|
var gulp = require('gulp');
gulp.task('testTask', function (done)
{
console.log('Hello World! We finished a task!');
done();
});
|
cs |
패키지 복원하기
'package.json'를 만들면 자동으로 복원이 되는데....
안되는 경우에는 'package.json'에서 오른쪽 클릭을 하고 '패키지 복원'을 선택해 줍니다.

복원이 완료되면 'node_modules'폴더가 생깁니다.

2. 'gulp'테스트 하기
NPM이 잘 다운로드를 받았는지 확인하기 위해 'gulp'를 사용해 봅시다.
'gulpfile.js'파일을 만들고 아래와 같이 테스트 코드를 넣습니다.
|
1
2
3
4
5
6
7
|
var gulp = require('gulp');
gulp.task('testTask', function (done)
{
console.log('Hello World! We finished a task!');
done();
});
|
cs |
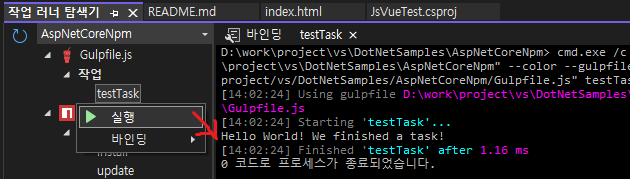
솔루션 탐색기에서 'gulpfile.js'파일을 오른쪽 클릭하고 '작업 러너 탐색기'를 실행합니다.

작업 러너 탐색기가 열리면 아래와 같이 'gulpfile.js'파일을 인식 한 것을 알 수 있습니다.

'작업'에서 오른쪽 클릭을 해서 위에서 만든 작업을 실행시켜보면
결과가 잘 나오는 것을 알 수 있습니다.
'gulpfile.js'파일이 인식이 안 된다?
가끔 자동으로 인식을 못할 때가 있는데....
해볼 방법은
1) 왼쪽에 새로 고침을 눌러본다.
2) 생성한 파일을 프로젝트에서 언로드한 후 새로 고침, 프로젝트에 다시 포함한 후 새로 고침
3) 비주얼 스튜디오를 껐다 켠다.
4) 새로 고침 버튼 오른쪽의 프로젝트 타겟이 제대로 돼있는지 확인한다.
방법 등이 있습니다.
마무리
참고 : DanylkoWeb - Advanced Basics: Using Task Runner in Visual Studio 2019
테스트 프로젝트 : github - dang-gun/AspDotNetSamples/AspNetCoreNpm/
'NPM Task Runner'는 루트만 인식한다는 문제가 있는데....
사람들이 계속 하위 폴더도 인식되게 해달라고 여러 번 요청했는데도 추가가 안 되고 있군요 ㅋㅋㅋㅋㅋ
이대로 쓰기는 좀 그렇고 설정을 해서 출력 파일을 자동으로 'wwwroot'가도록 해야 그나마 쓸만해 집니다.
이런 건 다음 포스팅에서 다루도록 하죠.








