외부에서 무언가를 테스트하는 경우 외부에서 접속하지 못해서 테스트가 힘든 경우가 있습니다.
프로그램에 따라서 손이 많이 가는 세팅을 해야 하는 경우도 있죠.
저 같은 경우 "ASP.NET Core"를 테스트할 때 이문제에 직면하죠 ㅎㅎㅎ
(IISExpress, Kestrel 공통)
특히 모바일과 같은 다른 플랫폼을 디버깅 하고 싶을 때 많이 발생합니다.
이럴 때 사용하는 2차도 메인이나 임시 URL을 생성해주는 서비스가 "ngrok"입니다.
로컬 서버를 외부에 노출 시키기 - iisexpress-proxy
로컬 서버를 외부에 노출 시키기 - ngrok
"ngrok"는 무료입니다.
유료 버전이 있긴 한데....제한 사항이 테스트하는 용도로는 없다싶이합니다.
1. 다운로드 및 실행
"ngrok" 사이트에 접속해서 프로그램을 다운받습니다.
참고 : ngrok - https://ngrok.com/, Docs
압축을 풀고 실행 파일을 실행해 봅시다.

"ngrok"의 설명이 나옵니다.
2. 사용하기
실행하면 나오는 콘솔 창에 간단한 사용 방법이 나와 있는데...
로컬서버를 외부로 노출하려는 목적이라면 이 정도 설명으로도 충분합니다 ㅎㅎㅎㅎ
내부에서 사용 중인(= 외부에 노출하고 싶은) 프로토콜과 포트를 지정하면 됩니다.
ngrok [프로토콜] [포트]
예> http의 5000번 포트를 노출하고 싶다 => ngrok http 5000
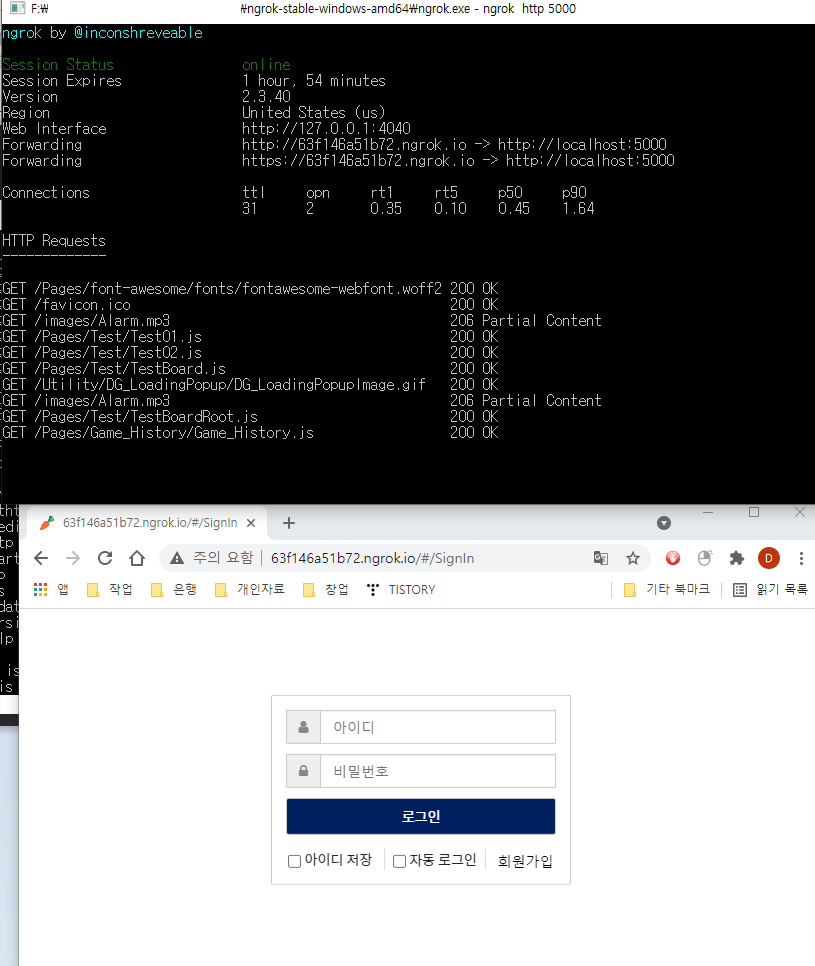
정확한 명령어를 입력하면 생성된 2차 도메인을 확인 할 수 있습니다.

'http://63f146a51b72.ngrok.io'로 생성되었다.
윈도우의 기본 콘솔은 복사할 내용을 드레그한 다음 엔터를 치면 클립보드에 복사됩니다.
3. 테스트하기
이제 생성된 주소로 접속해보면 서버에 접속되는 것을 확인할 수 있습니다.

잘 접속됩니다.
4. 'HTTPS' 적용하기
별도의 설정 없이 'HTTPS'를 포워딩하려고 하면 에러가 납니다.
어떻게 설정해야 하는지 알아봅시다.
4-1. 오류
HTTPS는 그냥 사용하면 다음과 같은 에러가 납니다.

ERR_NGROK_3004
ngrok gateway error The server returned an invalid or incomplete HTTP response.
4-2. 인증 토큰 생성 및 등록
'HTTPS'를 포워딩하려면 'ngrok'에 가입해서 인증 토큰을 받아야 합니다.
참고 : ngrok - 대시보드 > Your Authtoken

토큰을 받았으면 ngrok를 실행하고 아래와 같이 입력하여 인증토큰을 등록해 줍니다.
ngrok authtoken [발급받은 인증 토크]
예>
ngrok authtoken abCDd1213
4-3. 'HTTPS' 포워딩하기
'HTTP'와 다르게 주소형식으로 넣어야 합니다.
아래 명령어를 입력해 줍니다.
ngrok http https://[호스트]:[포트]
예>
ngrok http https://localhost:44414
정상적으로 주소가 생성되었으면 아래와 같은 화면이 나옵니다.

4-4. 테스트
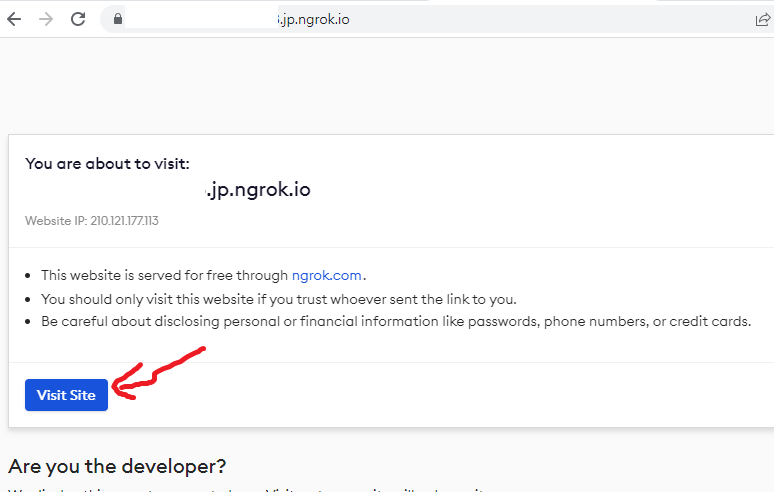
이제 생성된 주소로 들어가 보면 'ngrok.com'을 통해 서비스되고 있다는 안내문이 나옵니다.

'Visit Site' 버튼을 눌러 들어가면 'HTTP' 때와 마찬가지로 정상적으로 접속되는걸 볼 수 있습니다.
'Your account is limited to 1 simultaneous ngrok agent' 오류
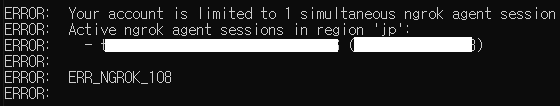
포워딩을 다시 하려고 하면 다음과 같은 에러가 날 때가 있습니다.

ERROR: Your account is limited to 1 simultaneous ngrok agent session.
ERROR: Active ngrok agent sessions in region 'jp':
ERROR: - [생성된 고유키] ([IP])
ERROR:
ERROR:
ERR_NGROK_108
ERROR:
한 번에 한 개의 에이전트만 허용한다는 에러입니다.
보통은 실행 중인 'ngrok.exe'를 끄면 세션도 같이 종료되는데 어떤 이유에서인지 세션이 살아 있으면 볼 수 있는 에러입니다.
이런 경우 'ngrok.com'에 접속해서
Tunnels > Agents
로 들어가면 살아 있는 에이전트를 볼 수 있습니다.
여기서 'Stop' 버튼을 누르면 해당 에이전트가 죽으면서 연결된 세션도 같이 죽게 됩니다.

세션이 죽으면 오류가 사라집니다.
마무리
아주 오래전부터 하위 URL을 자동으로 생성하여 포워딩하는 방식으로 로컬 서버를 외부에 노출할 수 있을 거 같은데....
라는 생각을 했었습니다.
그런데 2차 도메인을 자동으로 생성하여 서비스하는 방법이 있었군요.
같은 도메인은 같은 사이트로 구분하기 때문에 제 아이디어대로 구현하면 문제가 생깁니다.
이걸 2차 도메인으로 해결하네요 ㅎㅎㅎㅎ
특히 모바일 디바이스에서 직접 테스트할 때 너무 좋습니다.








