유니티에서 미니맵을 구현하는 방법은 크게 3가지로 나눌 수 있습니다.
(직접 구현하는 건 제외)
로 이미지(Raw Image) : UI공간에서 사용합니다.
렌더러 택스처(Render Texture) : 3D공간에서 사용합니다.
카메라의 뷰포트(Viewport) : 화면 영역에서 사용합니다.

이 포스팅은 구현에 필요한 공통 내용을 다룹니다.
각각의 구현은 다음 포스팅에서 다룹니다.
1. 각각의 장단점
여기서는 간단한 설명만 합니다.
자세한 설명은 각각을 구현하는 포스팅에서 하도록 하겠습니다.
1-1. 로 이미지(Raw Image)
UI에 표시할 때 사용하는 방법입니다.
'UI Canvas'에서 동작하므로 다루기가 쉽습니다.
문제는 카메라가 렌더링한 이미지만 표시하는 것이므로 카메라와 상호작용을 할 수 없습니다.
(예> 오브젝트 클릭)
1-2. 렌더러 텍스처(Render Texture)
로 이미지와 동일하지만 3D 공간에 표시할 때 사용합니다.
텍스쳐(Texture)이므로 텍스쳐를 적용할 수 있는 오브젝트에는 모두 적용할 수 있습니다.
로 이미지 와 마찬가지로 카메라와 상호작용은 할 수 없습니다.
1-3. 카메라의 뷰포트(Viewport)
카메라의 뷰포트를 이용하므로 메인카메라에서 할 수 있는 동작은 모두 할 수 있습니다.
(예> 오브젝트 클릭)
뷰포트 특성상 화면 크기가 변하면 위치나 크기가 변할 수 있다는 문제가 있습니다.
이를 보정하기 위해 계산이 필요합니다.
가장 큰 단점은 정렬순서를 정할 수 없다는 것입니다.
무조건 화면의 맨 위에만 표시됩니다.
다른 요소 아래에 표시할 수 없다는 것이죠.
카메라 1개에 뷰포가 1개이므로 같은 화면을 여러 곳에 출력하고 싶다면 각각 카메라를 생성해야 합니다.
2. 카메라
미니맵을 구현하려면 미니맵 뷰를 제공할 카메라를 추가해야 합니다.
미니맵용 카메라에 확대/축소 기능을 넣으려면 2D에서도 원근이 필요합니다.

'투사(Projection)'를 원근(Perspective)으로 설정하면 Z축을 이용하여 미니맵의 확대 축소를 구현할 수 있습니다.

3. 구현
구현에 대한 내용은 각각의 포스팅을 따로 있습니다.
3-1. 로 이미지(Raw Image)로 구현
[Unity] 미니맵 만들기 - 2. Raw Image를 이용하여 UI에 미니맵 만들기
3-2. 렌더러 텍스처(Render Texture)로 구현
[Unity] 미니맵 만들기 - 3. Render Texture를 이용하여 3D 공간에 미니맵 만들기
3-3. 카메라의 뷰포트(Viewport)로 구현
[Unity] 미니맵 만들기 - 4. 카메라의 Viewport를 이용하여 상호작용 가능한 미니맵 만들기
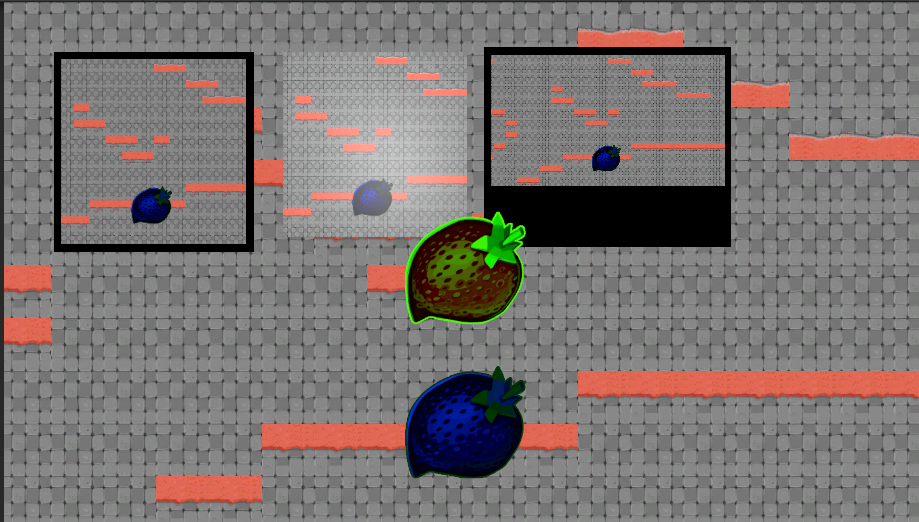
4. 메인 카메라와 다른 미니맵의 표시
미니맵의 표시 내용과 메인 카메라의 표시 내용은 같은 것도 있고 다른 것도 있습니다.
이런 경우 레이어를 통해 미니맵에서만 혹은 메인 카메라에서만 보이는 오브젝트를 지정할 수 있습니다.
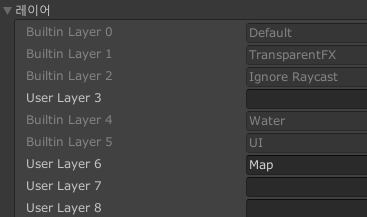
4-1. 레이어 생성
미니맵 표시용과 메인 카메라 표시용 레이어를 구분하여 만들어 줍니다.

이 포스팅에서는 'UI' 레이어를 사용하므로 추가하지 않았습니다.
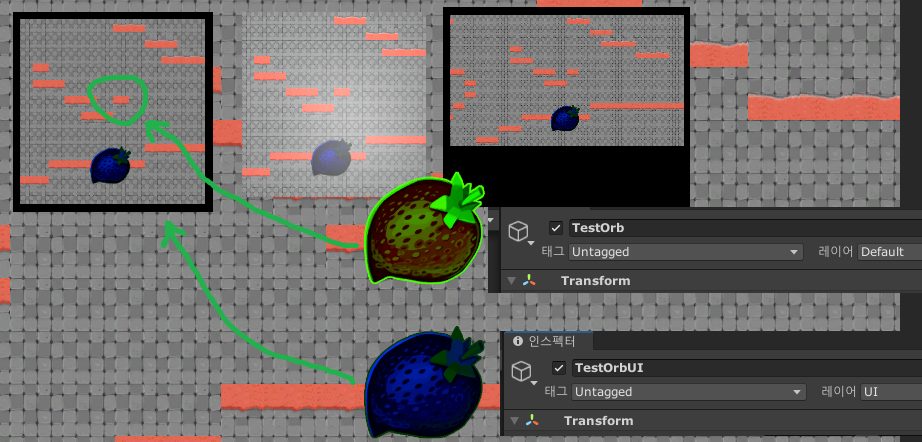
4-2. 오브젝트에 레이어 적용
위에서 만든 레이어를 오브젝트에 적용합니다.
이 포스팅에서는 'UI'레이어를 사용합니다.
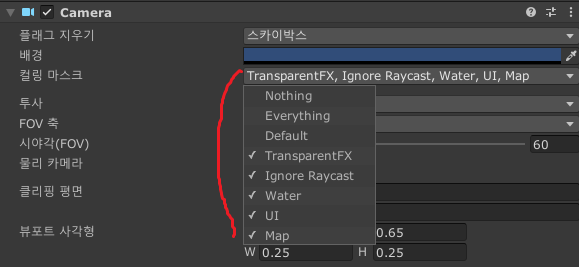
4-3. 카메라에 레이어 적용
미니맵을 표시할 카메라의 '컬링 마스크(Culling Mask)'에서 표시하지 않을 레이어의 체크를 꺼줍니다.

이 포스팅에서 미니맵 카메라는 'Default'영역을 표시하지 않으므로 'Default'를 제외했습니다.
이제 미니맵 카메라에는 'Default'의 요소는 보이지 않게 됩니다.

마무리
테스트 프로젝트 : github - dang-gun/UnitySamples/MiniMapTest

처음에는 한 포스팅에 3가지 구현을 다 쓰려고 했었는데.....
그렇게 하면 내용이 너무 길어지고 각각을 구분하기 힘든 문제가 있어 이렇게 잘랐습니다.
겹치는 내용이 많아서 각각의 포스팅에도 결국 간단하게는 여기 내용이 들어가게 되겠네요.
미니맵을 구현하는 방법 자체는 많은 분들이 자세하게 설명해 놓은 게 많아서 포스팅을 안 하고 있던 건데....
다른 포스팅을 위해서는 미니맵 구현을 짚고 넘어가야 해서 결국은 저도 포스팅을 하게 됐습니다. ㅎㅎㅎ